從“超級女聲”到“快樂男聲”,從“夢想中國”到“星光大道”,轟轟烈烈的選秀風暴在近幾年大為流行。今天我為大家介紹下KesioncmsV6打造在線投票系統。
投票系統的作用?
在線投票系統用于諸如大隊部人員選舉,優秀教師評選,可愛寶寶等等在線調查評選,附帶統計功能,投票結果即時顯示,既然這么好用,又需要,那么咱們還是廢話少說幾句,抓緊時間一起來利用我們的科汛的圖片系統來輕松打造在線投票管理系統。
首先,我們看效果圖:

分析:如上圖所示,圖中我們看到有參賽者照片,參賽者姓名,所在地區,得票總數和投票的按鈕。
接下來,我們開始動手吧
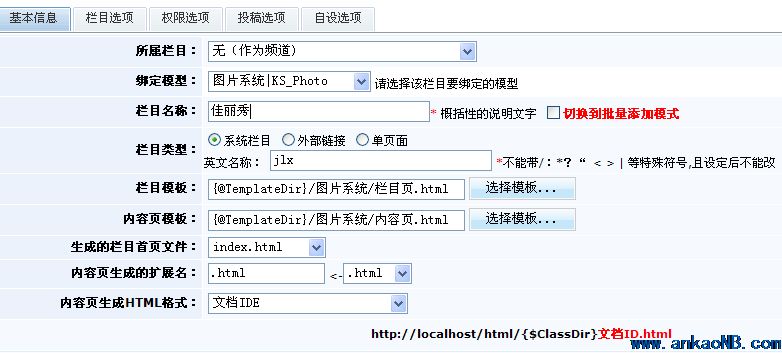
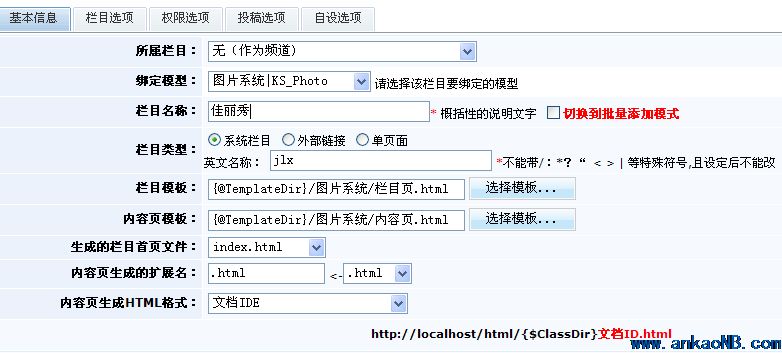
首先,先到圖片模型下建一個欄目,綁定圖片系統模型,欄目名稱自己命名,比如佳麗秀如下圖:

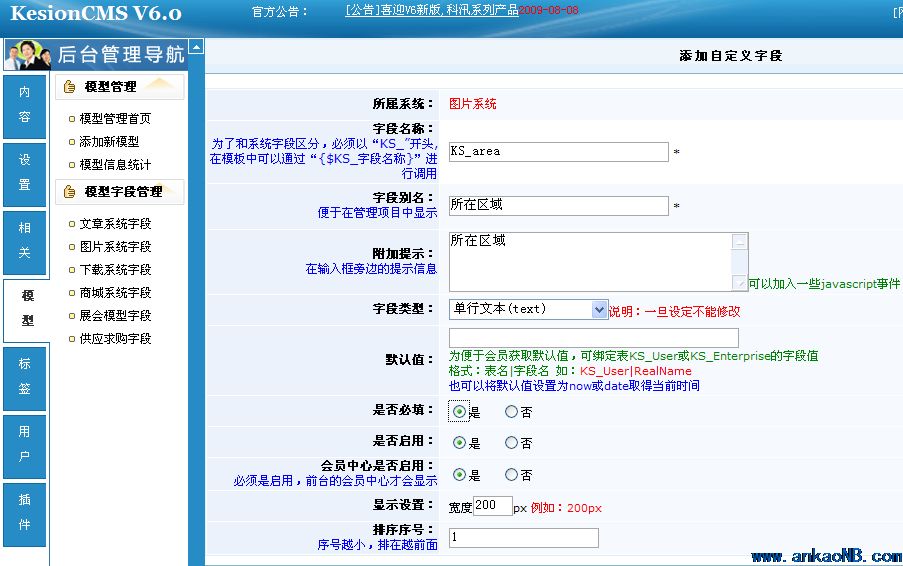
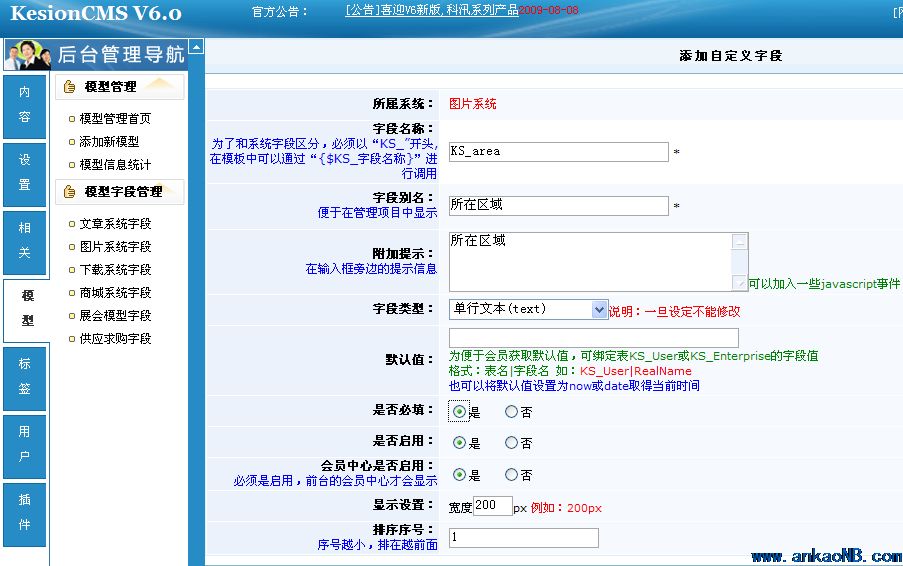
添加欄目完成后,根據我們剛才的分析,需要調用參賽者的所在區域,需要自定義字段,我們點擊模型管理—圖片系統字段進入新增字段,如下圖:

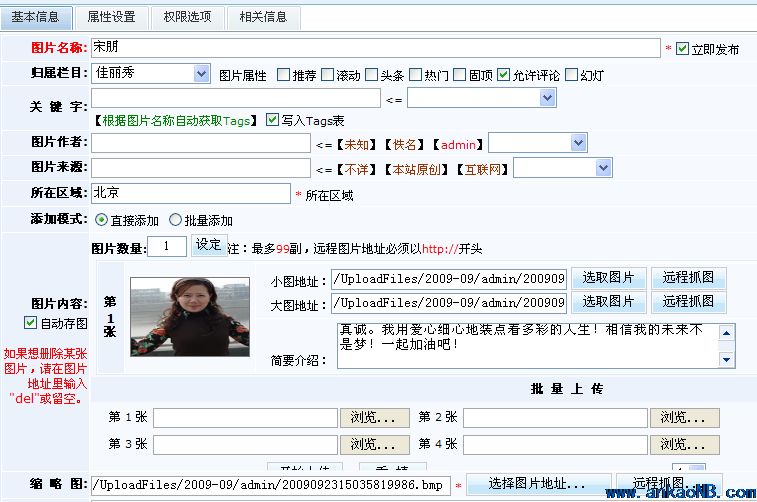
添加完成,進入添加參賽選手。
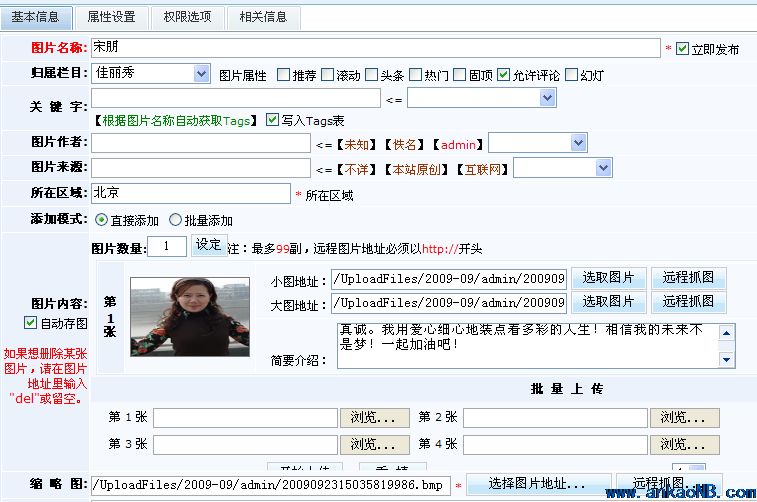
點擊添加圖片,如下圖所示:

點擊“確定保存”。
下面我們就開始建標簽調用
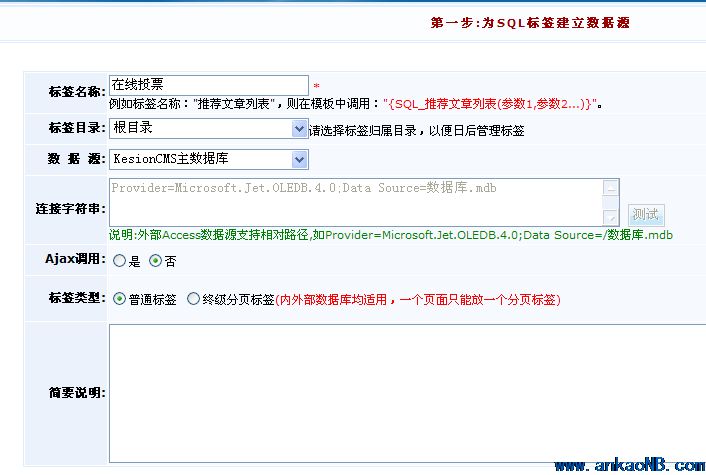
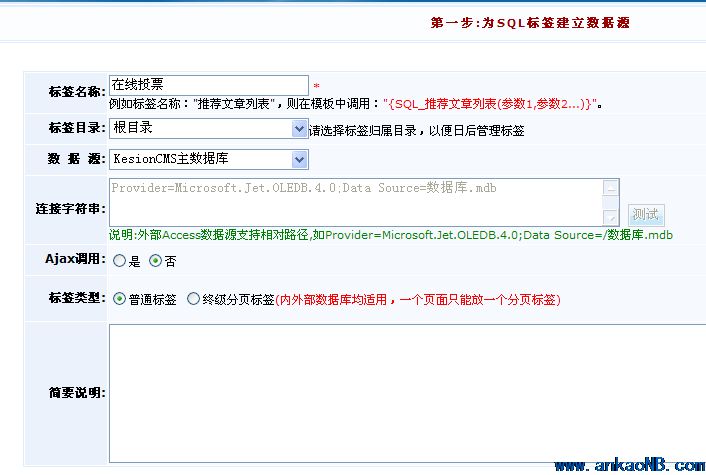
點擊后臺左邊的管理操作導航:標簽—自定義SQL函數標簽—新建標簽:

標簽名稱:在線投票(自定義)
數據源:Kesioncms主數據庫
Ajax調用:是投票后不需刷新網頁即時輸出,否需要刷新網頁才顯示
標簽類型:普通標簽不分頁,參賽者比較多的話選擇終級分頁標簽可以分頁顯示
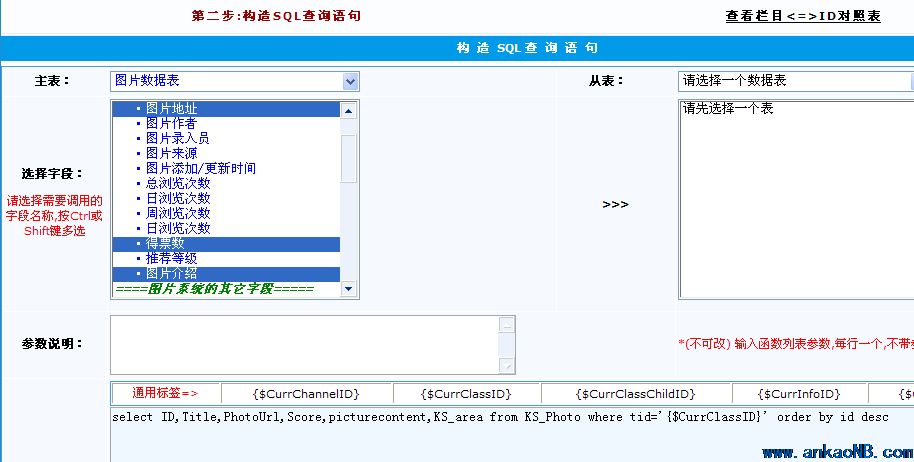
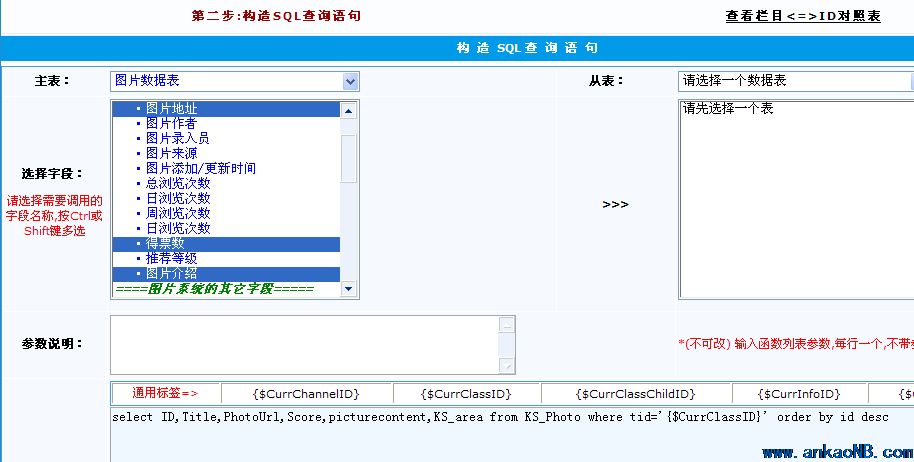
第二步:從圖片數據表中選擇要用到的字段,如下圖:

終查詢語句如下:
select ID,Title,PhotoUrl,Score,picturecontent,KS_area from KS_Photo where tid='{$CurrClassID}' order by id desc
點擊下一步繼續,寫循環體,如下所示(要顯示成什么樣式,大家可以自己寫代碼)
|
[loop=10]
<table width="400" border="0" cellspacing="0" cellpadding="0" style="padding-bottom:5px;">
<tr>
<td height="144" align="center" style="padding-bottom:5px;">
<table width="138" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td class="tu"><a href="{$Field(ID,GetInfoUrl,2,1)}"><img src="{$Field(PhotoUrl,Text,0,...,0,)}" width="138" height="138" border="0"/></a></td></tr>
<tr>
<td height="5" align="center"></td>
</tr>
<tr>
<td height="20" align="center" class="conter_right_ziti">姓 名:<a href="{$Field(ID,GetInfoUrl,2,1)}"><span class="conter_right_ziti">{$Field(Title,Text,0,...,0,)}</span></a></td></tr>
<tr>
<td height="20" align="center" class="conter_right_ziti">所在區域:<a href="{$Field(ID,GetInfoUrl,2,1)}"><span class="conter_right_ziti">{$Field(KS_area,Text,0,...,0,)}</span></a></td></tr>
<tr>
<td align="center">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="20" class="conter_right_ziti2">得票數:{$Field(Score,Num,0,2)}</td><td valign="top">
<a href="/Item/vote.asp?m=2&id={$Field(ID,GetInfoUrl,2,2)}"><img src="/images/anniu.gif" width="58" height="16" border="0"></a>
</td></tr>
</table></td>
</tr>
</table>
</td>
<td width="200" valign="top" style="padding-bottom:5px;"><p>自我介紹:</p>
<p>{$Field(picturecontent,Text,0,...,0,)}</p></td>
</tr>
</table>
[/loop]
|
OK,后輕輕點擊一下你的鼠標,點擊“確定保存”,標簽建立完成。
下面把這個標簽放到模板中要顯示的位置{SQL-在線投票()},刷新網頁就可以看到效果了。
用戶在前臺根據自己喜歡的選手點擊“給我投票”按鈕進行投票,終效果如下圖所示:

后小提示一下:
為了公平公正,投票可以根據是否會員,是否一個IP只允許投一票進行設置。
打開vote.asp文件,可以設置,找到以下代碼進行設置:
Const UserTF=1 ‘是否只允許會員投票 1是 0否
Const UserIPTF=1 ’是否一個IP只允許投一票 1是 0否
Const UserGroup=“0” ‘允許投票的會員組,多個會員組請用,號隔開,不想限制請輸入0